Canvas translate() Method
Example
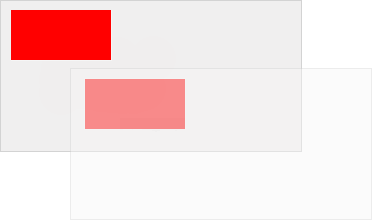
Draw a rectangle in position (10,10), set new (0,0) position to (70,70). Draw same rectangle again (notice that the rectangle now starts in position (80,80):
JavaScript:
const canvas = document.getElementById("myCanvas");
const ctx = canvas.getContext("2d");
ctx.fillRect(10, 10, 100, 50);
ctx.translate(70, 70);
ctx.fillRect(10, 10, 100, 50);
Try it Yourself »
Description
The translate() method remaps the (0,0) position of the context.
Note
When you call a new method after translate(), the new positions are added to the x and y coordinates:

See Also:
The scale() Method (Scale the context)
The rotate() Method (Rotate the context)
The transform() Method (Scale, rotate, move, skew context)
The setTransform() Method (Scale, rotate, move, skew context).
Syntax
| context.translate(x, y) |
Parameter Values
Note: You can specify one or both parameters.
| Param | Description | Play it |
|---|---|---|
| x | Value to add to horizontal (x) coordinate | Play it » |
| y | Value to add to vertical (y) coordinate | Play it » |
Return Value
| NONE |
Browser Support
The <canvas> element is an HTML5 standard (2014).
translate() is supported in all modern browsers:
| Chrome | Edge | Firefox | Safari | Opera | IE |
| Yes | Yes | Yes | Yes | Yes | 9-11 |
❮ Canvas Reference
Copyright 1999-2023 by Refsnes Data. All Rights Reserved.