HTML Color Picker
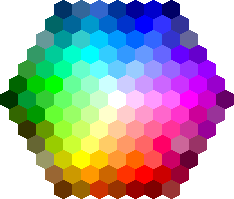
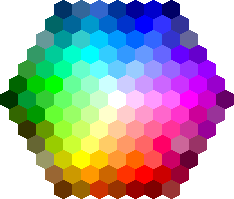
Pick a Color:

Or Enter a Color:
Wrong Input
Or Use HTML5:
Selected Color:
Black Text
Shadow
White Text
Shadow
RGB (Red, Green, Blue)
| Red | Green | Blue |
|---|---|---|
Copyright 1999-2023 by Refsnes Data. All Rights Reserved.

| Red | Green | Blue |
|---|---|---|